架構上開發主要分為三個部分
1.主要處理使用者購買物品的function ,這個function主要的邏輯是將使用者購買的東西資料送往綠界的網址
function ,這個function主要的邏輯是將使用者購買的東西資料送往綠界的網址
2.放在SDK(我個人習慣)的ECPay.Payment.Integration.php(綠界提供的SDK),1跟3步驟的過程中都需要引入此檔案,其中這支程式的 static function CheckOut 要進行修改,要在送出此筆交易時紀錄該筆訂單的資訊
下載網址 :
https://drive.google.com/file/d/1b_kac8bhpClNAU19kwtI6i_CmmIW1RZF/view?usp=sharing
3.綠界交易結果的回傳頁面,做法就是將回傳頁面建立成模板,新建一個頁面當回傳頁面,可以自訂網址
主要的function
function MPBuy(){
include MP_DIR.'/SDK/ECPay.Payment.Integration.php';
global $wpdb;
$ID=CheckLogin();//檢查是否登入
//這邊先以單個商品購買作範例
//若有多個改用array傳入即可
$pointNum=$_POST["pointnum"];//商品數量
$pointCost=$_POST["pointcost"];//商品價格
//這邊給個建議,如果擔心程式安全性問題,建議這邊傳入商品ID,再去資料庫抓出當前價格
if($pointNum==0||$pointCost==0){
echo "<script>alert('購買失敗!');</script>";
exit();
}
$pointSum=$_POST["pointnum"]*$_POST["pointcost"];
$pointrent=ceil_dec((int)$pointSum*0.0275,0);
if($pointrent<15){
$pointrent=15;
}
//綠界那邊好像是不會計算手續費,所以這部份得要自己依據需求將手續費列入
//不然手續費的部分就變成自行吸收了
//這邊只是粗略的計算方式,想知道詳細可以去閱讀綠界的API說明
try {
$obj = new ECPay_AllInOne();
//服務參數
$obj->ServiceURL = "https://payment.ecpay.com.tw/Cashier/AioCheckOut/V5"; //服務位置
$obj->HashKey = '$HashKey' ; //請自行帶入ECPay提供的HashKey
$obj->HashIV = '$HashIV' ; //請自行帶入ECPay提供的HashIV
$obj->MerchantID = '$MerchantID'; //請自行帶入ECPay提供的MerchantID
$obj->EncryptType = '1'; //CheckMacValue加密類型,請固定填入1,使用SHA256加密
//基本參數(請依系統規劃自行調整)
$MerchantTradeNo = 'Myshop'.time() ;
//這邊是序號,我自己習慣是網站名稱+timestamp
$MerchantTradeDate = date('Y/m/d H:i:s');
$obj->Send['ClientBackURL']="$消費者付款完畢跳轉的網址";
//$obj->Send['ReturnURL'] = "http://www.ecpay.com.tw/receive.php" ; //付款完成通知回傳的網址
$obj->Send['ReturnURL'] = "$付款完成我方處理綠界回傳資訊的網址" ;
$obj->Send['MerchantTradeNo'] = $MerchantTradeNo; //訂單編號
$obj->Send['MerchantTradeDate'] = $MerchantTradeDate; //交易時間
$obj->Send['TotalAmount'] = $pointSum+$pointrent; //交易金額
$obj->Send['TradeDesc'] = "購買XXX" ; //交易描述
$obj->Send['ChoosePayment'] = ECPay_PaymentMethod::ALL ; //付款方式:全功能
//訂單的商品資料
array_push($obj->Send['Items'],array('Name' => "XXX " , 'Price' => (int)$pointCost,'Currency' => "元", 'Quantity' => (int)$pointNum, 'URL' => "dedwed"),
array('Name' => "手續費", 'Price' => (int)$pointrent,'Currency' => "元", 'Quantity' => 1, 'URL' => "dedwed"));
$sql = "INSERT INTO {$wpdb->prefix}coserorder (`MerchantTradeNo`,`orderTime`,`orderFee`,`orderUserId`) VALUES ('".$MerchantTradeNo."','".$MerchantTradeDate."','".$pointrent."','".$ID."')";
$intReturn=$wpdb->query($sql);
if($intReturn==0){
echo "<script>alertify.log('購買失敗!');</script>";
exit();
}
# 電子發票參數
/*
$obj->Send['InvoiceMark'] = ECPay_InvoiceState::Yes;
$obj->SendExtend['RelateNumber'] = "Test".time();
$obj->SendExtend['CustomerEmail'] = '[email protected]';
$obj->SendExtend['CustomerPhone'] = '0911222333';
$obj->SendExtend['TaxType'] = ECPay_TaxType::Dutiable;
$obj->SendExtend['CustomerAddr'] = '台北市南港區三重路19-2號5樓D棟';
$obj->SendExtend['InvoiceItems'] = array();
// 將商品加入電子發票商品列表陣列
foreach ($obj->Send['Items'] as $info)
{
array_push($obj->SendExtend['InvoiceItems'],array('Name' => $info['Name'],'Count' =>
$info['Quantity'],'Word' => '個','Price' => $info['Price'],'TaxType' => ECPay_TaxType::Dutiable));
}
$obj->SendExtend['InvoiceRemark'] = '測試發票備註';
$obj->SendExtend['DelayDay'] = '0';
$obj->SendExtend['InvType'] = ECPay_InvType::General;
*/
//產生訂單(auto submit至ECPay)
$obj->CheckOut();
} catch (Exception $e) {
echo $e->getMessage();
}
}綠界提供的SDK
接下來說明ECPay.Payment.Integration.php我有做修改的部分
static function CheckOut($target = "_self",$arParameters = array(),$arExtend = array(),$HashKey='',$HashIV='',$ServiceURL=''){
global $wpdb;
$MerchantTradeNo=$arParameters['MerchantTradeNo'];
$MerchantTradeDate=$arParameters['MerchantTradeDate'];
$arParameters = self::process($arParameters,$arExtend);
//產生檢查碼
$szCheckMacValue = ECPay_CheckMacValue::generate($arParameters,$HashKey,$HashIV,$arParameters['EncryptType']);
//在資料表新增一筆訂單號與檢查碼
$sql = "update {$wpdb->prefix}order set `szCheckMacValue`='".$szCheckMacValue."' where MerchantTradeNo='".$MerchantTradeNo."'";
$intReturn=$wpdb->query($sql);
if($intReturn==0){
echo "<script>alertify.log('購買失敗!');</script>";
exit();
}
//生成表單,自動送出
$szHtml = parent::HtmlEncode($target, $arParameters, $ServiceURL, $szCheckMacValue, '') ;
echo $szHtml;
exit;
}其中以下這段是我新增進去的,可依個人開發需求做調整,主要做的事情是記錄下訂單的資訊跟檢查碼,記得最上面要加global $wpdb; , 不然無法使用wp的資料庫哦!
$sql = "update {$wpdb->prefix}order set `szCheckMacValue`='".$szCheckMacValue."' where MerchantTradeNo='".$MerchantTradeNo."'";
$intReturn=$wpdb->query($sql);
if($intReturn==0){
echo "<script>alertify.log('購買失敗!');</script>";
exit();
}
綠界交易結果的回傳頁面
用模板的方式新建一個wp頁面,可以另外自訂網址,程式碼如下:
<?php
/*
Template Name: ECPay Template
*/
//要加這個註解wp框架才知道這支程式是模板
global $wpdb;
require_once dirname(__FILE__).'/ECPay.Payment.Integration.php';
define( 'ECPay_MerchantID', '$ECPay_MerchantID' );
define( 'ECPay_HashKey', '$ECPay_HashKey' );
define( 'ECPay_HashIV', '$ECPay_HashIV' );
// 重新整理回傳參數。
$arParameters = $_POST;
foreach ($arParameters as $keys => $value) {
if ($keys != 'CheckMacValue') {
if ($keys == 'PaymentType') {
$value = str_replace('_CVS', '', $value);
$value = str_replace('_BARCODE', '', $value);
$value = str_replace('_CreditCard', '', $value);
}
if ($keys == 'PeriodType') {
$value = str_replace('Y', 'Year', $value);
$value = str_replace('M', 'Month', $value);
$value = str_replace('D', 'Day', $value);
}
$arFeedback[$keys] = $value;
}
}
// 計算出 CheckMacValue
$CheckMacValue = ECPay_CheckMacValue::generate( $arParameters, ECPay_HashKey, ECPay_HashIV );
// 必須要支付成功並且驗證碼正確
if ( $_POST['RtnCode'] =='1' && $CheckMacValue == $_POST['CheckMacValue'] ){
//
// 要處理的程式放在這裡,例如將線上服務啟用、更新訂單資料庫付款資訊等
//
$MerchantTradeNo=$_POST["MerchantTradeNo"];
$RtnCode=$_POST["RtnCode"];
$TradeAmt=$_POST["TradeAmt"];
$CheckMacValue=$_POST["CheckMacValue"];
}
else{
}
// 接收到資訊回應綠界
echo '1|OK';
?>然後在class_myplugin-main.php的__construct內加上,這個方法要記得在開發完後的ECPay-template.php要以ECPay-template.txt的方法儲存,不然複製到目的資料夾時只會是執行結果而非內容,ECPay.Payment.Integration.txt則是txt跟php檔都得各存一份,一份是留給外掛function呼叫,一份是給複製完的模板頁面使用
copy(MP_DIR."/APItemplates/ECPay-template.txt", get_template_directory()."/ECPay-template.php");
//get_template_directory()取得當前主題路徑
//記得原頁面開發完要轉成txt
//phpA 複製給 phpB的話 phpB的內容只會是phpA執行完的的結果(非內容)
copy(MP_DIR."/SDK/ECPay.Payment.Integration.txt", get_template_directory()."/ECPay.Payment.Integration.php");
//複製綠界SDK到相對路徑下
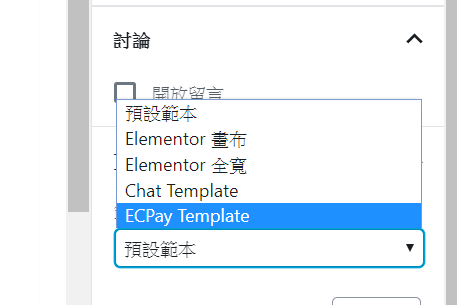
以方法二撰寫外掛要記得到wordpress的頁面新增一個頁面,模板選擇ECPay Template,就可以自訂處理綠界回傳值的網址啦!
記得網址設定完後記得修改第一步驟內的回傳網址
看到這邊如果對以上程式的相對路徑有疑問的可以直接載這包來看,會比較好理解!
記得這包是不能直接跑的哦,如果要測試新增一個頁面使用ajax呼叫function即可
外掛結合簡易綠界程式載點
https://drive.google.com/file/d/1sh0ysyTMbi_LfN6Pn3NqJ9TNXOdgoiiS/view?usp=sharing
