一些基礎的如變數,運算子,基礎判斷式,迴圈這邊就不細講了。
以下教程可使用codepen測試
開啟new pen

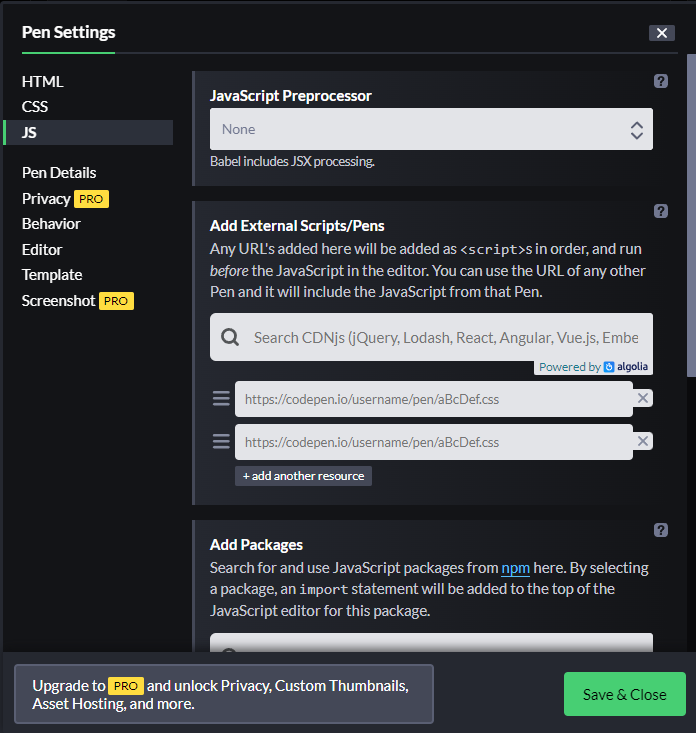
右上角的齒輪點下去

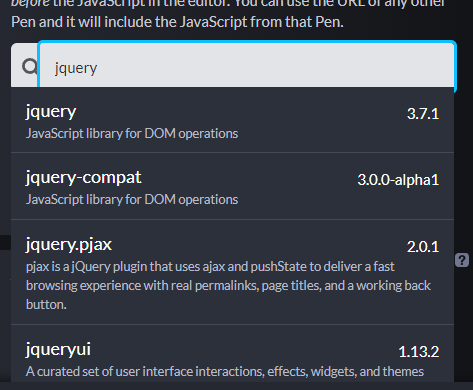
在中間Search CDN的部分輸入jquery

點選右下角Save&Close即可
選擇器
作為前端語言,選擇器是很重要的一個概念就是選擇器,讓我們針對特定按鈕或表單等等,在送出或點選等操作時做出相對應的處理。
常用的幾種如下:
基礎用法
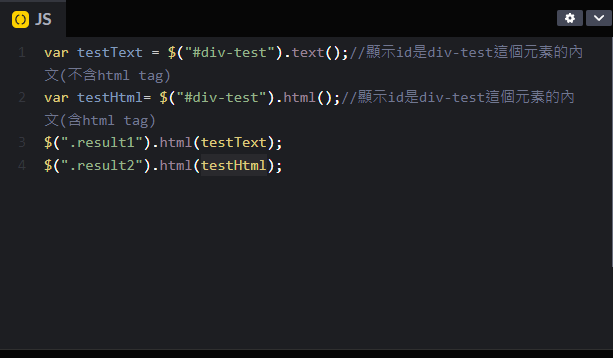
選取id是div-test的元素
選取class是div-test的元素,可參考上面方式顯示結果
綁定事件
ready事件(瀏覽器剛初始化載完所需資源後先執行的部分)
事件綁定元素(搭配選擇器)
可用事件參考:https://www.runoob.com/jquery/jquery-ref-events.html
詳細解說就是
$(document):表示這個事件在我這個頁面皆要有效,不管是不是動態生成的元素
click:代表我們希望觸發的事件
.div-test:套用我們選擇器的概念選擇元素
function內部:觸發時要做的事情
課後自我練習
建立一個按鈕跟一個div,div的初始內容為0,按鈕點擊時div的數字會加1
